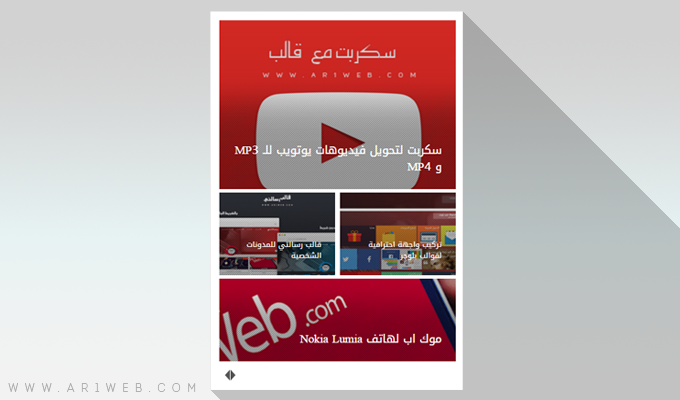
سأوفر لكم في هذه التدوينة شرح لإضافة سلايدر لا يختلف عن سابقاته، والذي سيتمحور حول تركيب سلايدر مخصص للسيدبار، إنه سلايدر ذات منفعة جيدة بحيث سيأتي لك بأحدث المواضيع المطروحة وسيعرضها تلقائيا تتضمن العنوان وتاريخ النشر والكاتب مع تأثير جميل كما يمكن تخصيصه لعرض مواضيع ذات تسمية محددة وكل هذا سنتعرف عليه بعد التركيب لذا أترككم مع المعاينة أولا
شرح طريقة التركيب
1. مباشرة من التخطيط أضف أداة Html/Javascript بالسيدبار ثم ضع بها الكود التالي
تخصيص السلايدر
blogURL: "http://www.ar1web.com", : ضع رابط موقعك
MaxPost: 8, : عدد المشاركات الظاهرة
autoplay: true, : لتعطيل خاصية التغيير التلقائي بالمشاركات ضع بدل false - true
tagName: false : لإظهار تسمية محددة ضع بدل false التسمية مثلا : "قوالب"
1. مباشرة من التخطيط أضف أداة Html/Javascript بالسيدبار ثم ضع بها الكود التالي
<style scoped="" type="text/css">
@import url(http://fonts.googleapis.com/earlyaccess/droidarabickufi.css);
ul.rcentside *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box }ul.rcentside{font-size:11px}ul.rcentside,ul.rcentside li{margin:0;padding:0;list-style:none;position:relative }ul.rcentside{width:100%;height:500px }ul.rcentside li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none }ul.rcentside li:nth-child(1),ul.rcentside li:nth-child(2),ul.rcentside li:nth-child(3),ul.rcentside li:nth-child(4){display:block }ul.rcentside img{border:0;width:100%;height:auto}ul.rcentside li:nth-child(1){width:100%;height:49.5%;margin:0 0 2px;left:0;top:0 }ul.rcentside li:nth-child(2){left:0;top:50% }ul.rcentside li:nth-child(3){left:50.5%;top:50% }ul.rcentside li:nth-child(4){width:100%;left:0;top:75% }ul.rcentside .overlayx,ul.rcentside li{transition:all .4s ease-in-out }ul.rcentside .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;opacity:.6;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPYDSLQGBb6TTu6nLNxQ5cffkYQjzXNu-VdxpctBQENB_P5y3ol0ombiJyNdjEyAf_SAfHxXZP-lC2YYrSm8bT04Mt7tIFqFvjPbBfQKa5Mt3pySK1WhZf0xn7HZvzgOTodeAUjc0kh6c/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x }ul.rcentside .overlayx,ul.rcentside img{margin:3px}ul.rcentside li:nth-child(1).overlayx{background-position:50% 25% }ul.rcentside .overlayx:hover{opacity:.1 }ul.rcentside h4{text-align: right; direction: rtl; font-family: droid arabic kufi;position:absolute;bottom:10px;left:10px;right:10px;z-index:2;color:#fff;font-weight:700;margin:0;padding:10px;line-height:1.5em;font-weight:normal;overflow:hidden;transition:all .3s}ul.rcentside li:hover h4{bottom:30px}ul.rcentside li:nth-child(1)h4,ul.rcentside li:nth-child(4)h4{font-size:150% }ul.rcentside .label_text{position:absolute;bottom:0;right:20px;z-index:2;color:#fff;font-size:90%;opacity:0;transition:all .3s;font-family: droid arabic kufi;}ul.rcentside li:hover .label_text{bottom:20px;opacity:1}ul.rcentside li:nth-child(2).autname,ul.rcentside li:nth-child(3).autname{display:none }.buttons{margin:5px 0 0 }.buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative }.buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50% }.buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px }
</style>
<div id="featuredpostside"></div>
<script type='text/javascript'>
function FeaturedPostSide(a){(function(e){var h={blogURL:"",MaxPost:4,idcontaint:"",ImageSize:100,interval:5000,autoplay:false,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["يناير","فبراير","مارس","أبريل","مايو","يونيو","يوليو","أغسطس","سبتمبر","أكتوبر","نوفمبر","ديسمبر"],tagName:false};h=e.extend({},h,a);var g=e(h.idcontaint);var d=h.MaxPost*200;g.html('<div class="sliderx"><ul class="rcentside"></ul></div><div class="buttons"><a href="#" class="prevx">prev</a><a href="#" class="nextx">next</a></div>');var f=function(w){var q,k,m,u,x,p,t,v,r,l="",s=w.feed.entry;for(var o=0;o<s.length;o++){for(var n=0;n<s[o].link.length;n++){if(s[o].link[n].rel=="alternate"){q=s[o].link[n].href;break}}if("media$thumbnail" in s[o]){u=s[o].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{u=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=s[o].title.$t;r=s[o].published.$t.substring(0,10);m=s[o].author[0].name.$t;x=r.substring(0,4);p=r.substring(5,7);t=r.substring(8,10);v=h.MonthNames[parseInt(p,10)-1];l+='<li><a target="_blank" href="'+q+'"><div class="overlayx"></div><img class="random" src="'+u+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+t+'</span> <span class="dm">'+v+'</span> <span class="dy">'+x+'</span></span> <span class="autname">'+m+"</span></div></li>"}e("ul",g).append(l).addClass(h.loadingClass)};var c=function(){e(h.idcontaint+" .nextx").click()};var b=function(){e.get((h.blogURL===""?window.location.protocol+"//"+window.location.host:h.blogURL)+"/feeds/posts/summary"+(h.tagName===false?"":"/-/"+h.tagName)+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",f,"jsonp");setTimeout(function(){e(h.idcontaint+" .prevx").click(function(){e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));return false});e(h.idcontaint+" .nextx").click(function(){e(h.idcontaint+" .sliderx li:last").after(e(h.idcontaint+" .sliderx li:first"));return false});if(h.autoplay){var i=h.interval;var j=setInterval(c,i);e(h.idcontaint+" .sliderx li:first").before(e(h.idcontaint+" .sliderx li:last"));e(h.idcontaint+" .sliderx").hover(function(){clearInterval(j)},function(){j=setInterval(c,i)})}e("ul",g).removeClass(h.loadingClass)},d)};e(document).ready(b)})(jQuery)};
//<![CDATA[
FeaturedPostSide({
blogURL: "http://www.ar1web.com",
MaxPost: 8,
idcontaint: "#featuredpostside",
ImageSize: 300,
interval: 5000,
autoplay: true,
tagName: false
});
//]]>
</script>
blogURL: "http://www.ar1web.com", : ضع رابط موقعك
MaxPost: 8, : عدد المشاركات الظاهرة
autoplay: true, : لتعطيل خاصية التغيير التلقائي بالمشاركات ضع بدل false - true
tagName: false : لإظهار تسمية محددة ضع بدل false التسمية مثلا : "قوالب"


















0 تعليقات على " تركيب سلايدر تلقائي بالسيدبار "