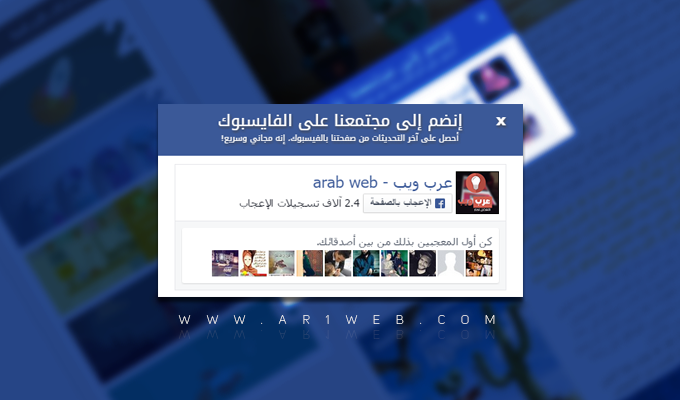
صندوق منبثق بتصميم مسطح خاص بالفيسبوك، الزوار المستهدفين هم أكثر أهمية لأي مدونة في مراحل بدايتها والإحتفاظ بهم كمتابعين أو متنقلين بين التدوينات جد جد مهم، إذا كنت ترغب في زيادة عدد الإعجابات في صفحتك فيجب أن تعززها بالزوار الذين بمدونتك وهكذا يمكن أن تحصل على زوار مستهدفين حقيقين ومعجبين بمحتواك وبإضافة هذه الإضافة فهو من الأساسيات خاصةً للمواقع التي في بدايتها كما ذكرت سابقا.
باستخدام صندوق الفيسبوك قد تُبقي زوارك على اتصال بك وهذه طريقة رائعة لزيادة الترافيك بموقعك والفيسبوك هو وسيلة رائعة لفعل ذلك وطريقة فعالة جدا
إقرأ أيضًا
إضافة صندوق إعجاب فيسبوك و جوجل بلس مخفيين
صناديق فيسبوك الجديدة 2015
باستخدام صندوق الفيسبوك قد تُبقي زوارك على اتصال بك وهذه طريقة رائعة لزيادة الترافيك بموقعك والفيسبوك هو وسيلة رائعة لفعل ذلك وطريقة فعالة جدا
إضافة صندوق إعجاب فيسبوك و جوجل بلس مخفيين
صناديق فيسبوك الجديدة 2015
1. داخل القالب ابحث عن ]]></b:skin> وضع الكود التالي فوقه أو ضعه بين <style> </style> فوق </head>
.mspopup{position:fixed;top:0;left:0;right:0;bottom:0;z-index:90000;background:rgba(0,0,0,.6);overflow-x:hidden;overflow-y:auto;display:none}
.mspopup-container{background:#fff url(http://i.imgur.com/2twQjiN.gif) no-repeat 50% 50%;padding:0;font-size:14px;height:236px;position:fixed;top:50%;left:50%;z-index:90001;-webkit-box-shadow:0 0 15px 0 rgba(50,50,50,0.8);transform:translateY(-50%) translateX(-50%)}
.mspopup .mspopup-close{position:absolute;top:9px;right:20px;font-weight:700;font-family:Verdana;font-size:18px;cursor:pointer;color:#fff}
.mspopup .mspopup-close:hover{color:#30497D}
.mspopup .mspopup-header{font-size:20px;padding:10px;text-align:center;color:#fff;font-family:droid arabic kufi;background-color: #3B5998; text-shadow: 1px 2px 4px #4A4949; line-height: 1.1em;}
.mspopup-container { width: 440px!important; }
.mspopup .mspopup-header p{font-size:10px;padding:0;margin:0;font-weight:400;text-transform:initial}
.mspopup .mspopup-content{padding:10px 20px}
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script src='https://googledrive.com/host/0B0LkZloPKBfWNTB3dG1zMUR6VW8' type='text/javascript'/>
<script type='text/javascript'>
$('#popup-box').mspopup({
'autoOpen': true
});
</script>
</b:if>
4. ضع بها الكود التالي وغيّر arabe1web بإسم صفحتك
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id="popup-box" class="mspopup">
<div class="mspopup-container">
<div class="mspopup-header">
<div class="mspopup-close" data-dismiss="mspopup">x</div>
إنضم إلى مجتمعنا على الفايسبوك
<p>أحصل على آخر التحديثات من صفحتنا بالفيسبوك، إنه مجاني وسريع!</p>
</div>
<div class="mspopup-content">
<div class="fb-page" data-href="https://www.facebook.com/arabe1web" data-width="400" data-height="300" data-small-header="true" data-adapt-container-width="true" data-hide-cover="true" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div>
</div>
</div>
</div>
</b:if>
















0 تعليقات على " صندوق إعجاب الفيسبوك منبثق "